
지난 번 게시글에 A-1 구현해보면서,
맛보기(라 쓰고 삽질이라고 읽음)를 해보았다 ㅎ_ㅎ
모든 경우의 수를 똑같이 해보려고 했으나... 시간이 5일밖에 안 남았으니 (D,E유형 제외)속성으로 해보도록 하자...
기본 세팅
실기 시험은 내가 하는 프로젝트나 공부와는 다르게
정해진 규약이 많기 때문에 일단 기본적으로 숙지하고 가야 한다.
폴더 세팅

바탕화면에 수험자번호로 폴더를 생성하고, 그 안에 폴더를 만든다.
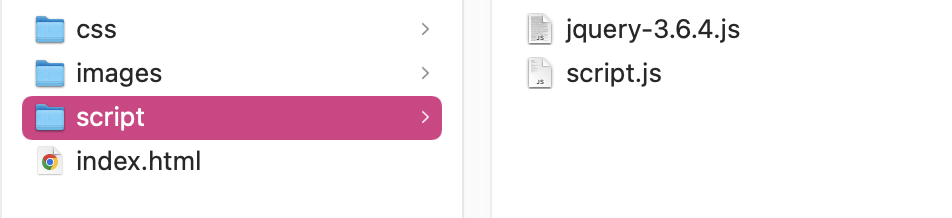
폴더는 css , images, script 로 만들고, 가장 바깥에 html 파일을 생성한다.
제공되는 이미지들은 images 안에 넣고, 위 캡처처럼 제이쿼리, 자바스크립트 파일을 script 폴더에 넣는다.
사진엔 없지만 css 폴더에는 style.css 파일을 만들어 넣어준다.
HTML
head 부분에 미리 css, js 파일들을 링크해놓는다.
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="./css/style.css" />
<script src="./script/jquery-3.6.4.js"></script>
<script src="./script/script.js"></script>
<title>수험 번호</title>
</head>head 부분에 script를 넣을 경우, html 요소가 로드된 뒤 스크립트를 작동하라는 코드는 필수!
$(function(){ //코드 })
body 부분 전체를 감싸는 div 생성
<div class="wrap">
...
</div>❗️ 근데 B유형은 header가 상단을 가득채워야 하기 때문에,
wrap 위로 <header></header>를 만들어 준다!
CSS

@charset "uft-8" 와 기본 색상 맞춰 주기
@charset "uft-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
text-decoration: none;
}
body {
background: #ffffff;
color: #333333;
}
.wrap {
width: 1200px;
margin: 0 auto;
}
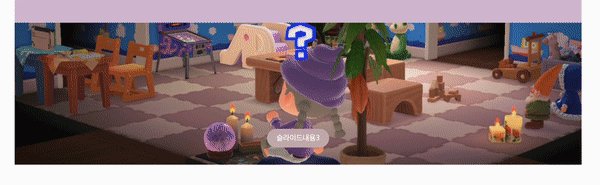
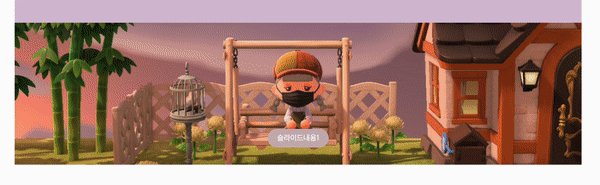
이미지 슬라이드 HTML
index.html
<div class="slideContainer">
<div class="slideWrap">
<div class="slide">
<p>슬라이드내용1</p>
<a href="#"><img src="images/slide01.png" alt="슬라이드1" /></a>
</div>
<div class="slide">
<p>슬라이드내용2</p>
<a href="#"><img src="images/slide02.png" alt="슬라이드2" /></a>
</div>
<div class="slide">
<p>슬라이드내용3</p>
<a href="#"><img src="images/slide03.png" alt="슬라이드3" /></a>
</div>
</div>
</div>가로형
css
style.css
.slideContainer {
height: 300px;
overflow: hidden;
}
.slideWrap {
width: 300%;
}
.slide {
position: relative;
float: left;
}
.slide p {
position: absolute;
left: 50%;
top: 80%;
transform: translate(-50%, -50%);
color: #fff;
background: #c9b5b5;
border-radius: 50px;
padding: 10px 20px;
z-index: 996;
}script.js
setInterval(function(){
$('.slideWrap').animate({'margin-left':'-100%'},function(){
$('.slide').first().appendTo('.slideWrap')
$('.slideWrap').css({'margin-left':'0%'})
})
},3000)- $(선택자).animate(스타일 [,지속시간] [,시간당속도함수] [,콜백 함수]);
참조 : https://rb.gy/6rpbxd
- $( 'p' ).appendTo( 'aaa' ); p 요소를 aaa 요소 안으로 이동

세로형
CSS
style.css
.slideContainer {
position: relative;
height: 300px;
overflow: hidden;
}
.slideWrap {
position: absolute;
}
.slide {
position: relative;
}
.slide p {
position: absolute;
left: 50%;
top: 80%;
transform: translate(-50%, -50%);
color: #fff;
background: #c9b5b5;
border-radius: 50px;
padding: 10px 20px;
}
가로형과의 차이
.slideContainer {
`✚ position:relative;`
}
.slideWrap {
`❌ width: 300%;`
`✚ position: absolute;`
}
.slide {
position: relative;
`❌ float: left;`
}script.js
setInterval(function(){
$('.slideWrap').animate({'marginTop':'-300px'}, function(){
$('.slide:first').appendTo('.slideWrap')
$('.slideWrap').css({'marginTop':'0px'})
})
},3000)
페이드
style.css
.slideContainer {
height: 300px;
}
.slideWrap {
position: relative;
}
.slide {
position: absolute;
}
.slide p {
position: absolute;
left: 0;
top: 0;
width: 20%;
font-weight: 600;
text-align: center;
color: #000;
background: rgb(218, 204, 250, 0.8);
padding: 10px 20px;
}script.js
$('.slide:gt(0)').hide()
setInterval(function(){
$('.slide:first').fadeOut(1500).next().fadeIn(1500)
$('.slide:first').appendTo('.slideWrap')
},3000):gt()는 지정된 숫자보다 인덱스 번호가 큰 요소드를 리턴
position 정리

'자격증' 카테고리의 다른 글
| 웹디자인 기능사 4 - D유형 (신유형 정리) (0) | 2023.05.19 |
|---|---|
| 웹디자인 기능사 3 (A~C유형) 메뉴 (0) | 2023.05.19 |
| 웹디자인 기능사 실기 1 - 감잡기 (A-1) (0) | 2023.05.19 |
