
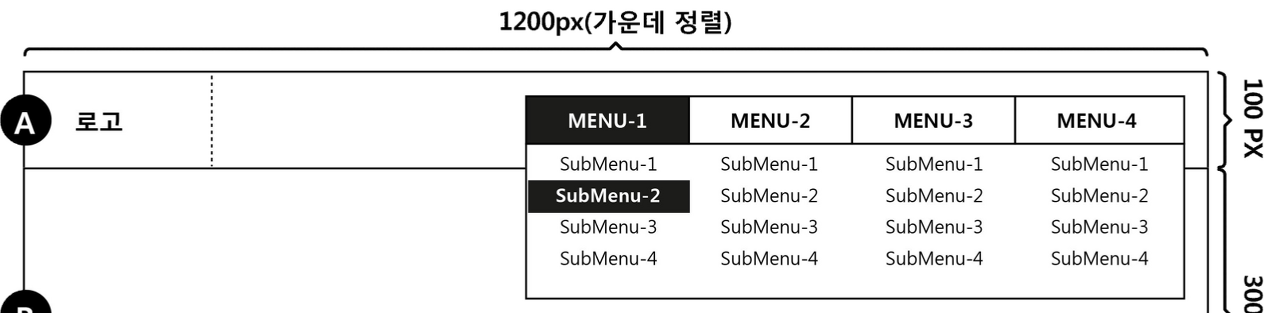
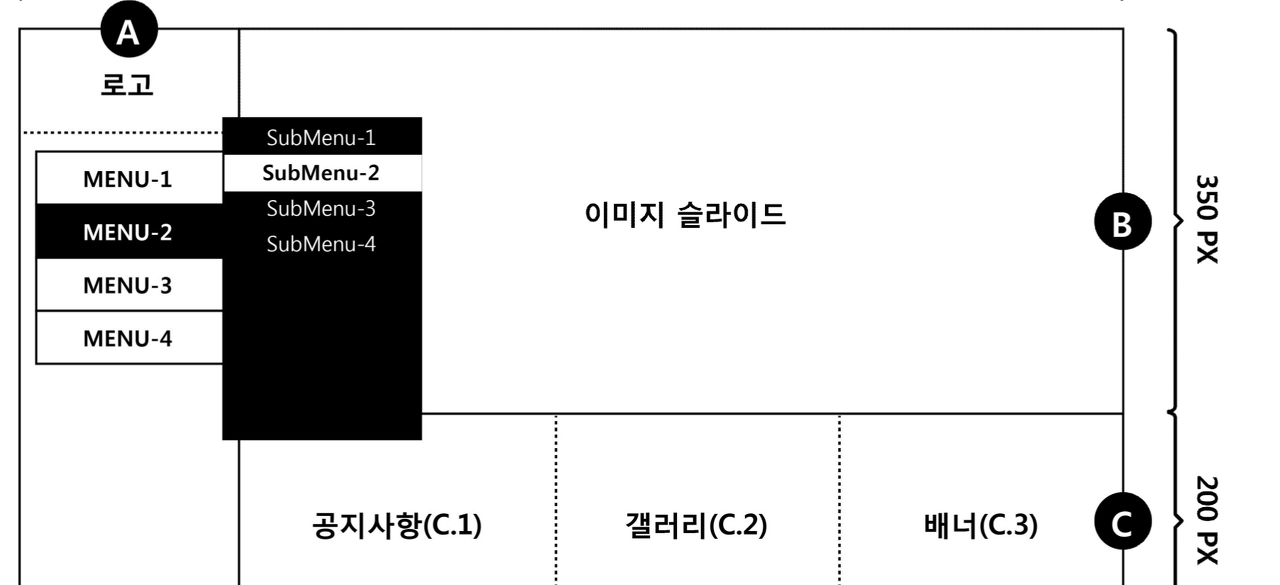
메뉴는 헤더에서 메뉴버튼을 누르면 내려오는 부분을 말하며,
보통 4개의 메인메뉴와 각각 4개씩의 서브메뉴로 구성되어있다.
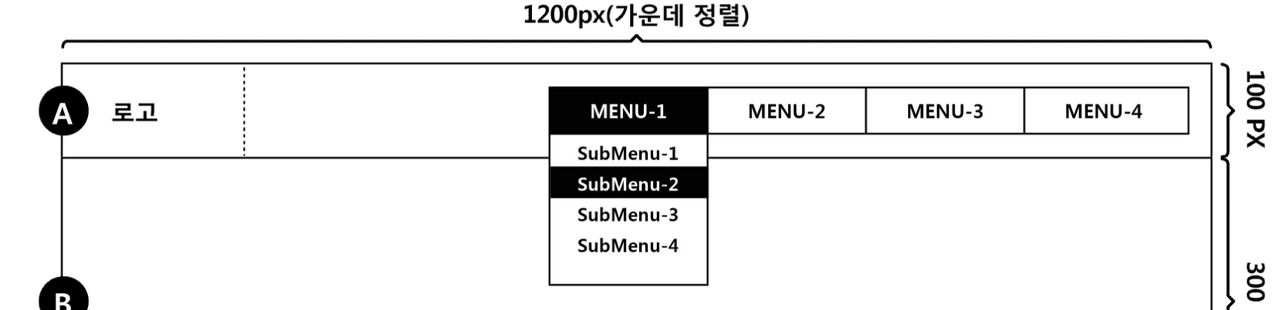
모양은 가로형1,2,3/ 세로형1,2 ... 로 되어 있음. (일단 A~C유형에서는..)
하나씩 만들어보면서 적어놓겠음!
기본 HTML
<header>
<h1>
<a href="#"><img src="images/logo.png" alt="로고" /></a>
</h1>
<nav>
<ul>
<li class="lv1">
<a href="#">메인메뉴1</a>
<ul class="lv2">
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
</ul>
</li>
<li class="lv1">
<a href="#">메인메뉴2</a>
<ul class="lv2">
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
</ul>
</li>
<li class="lv1">
<a href="#">메인메뉴3</a>
<ul class="lv2">
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
</ul>
</li>
<li class="lv1">
<a href="#">메인메뉴4</a>
<ul class="lv2">
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
<li><a href="#">서브메뉴</a></li>
</ul>
</li>
</ul>
</nav>
</header>전체 메인을 감싸는 ul -> 그 메인메뉴들 li (lv1) -> 메인 메뉴 속 서브메뉴를 감싸는 ul (lv2) -> 각각의 서브메뉴 (li)
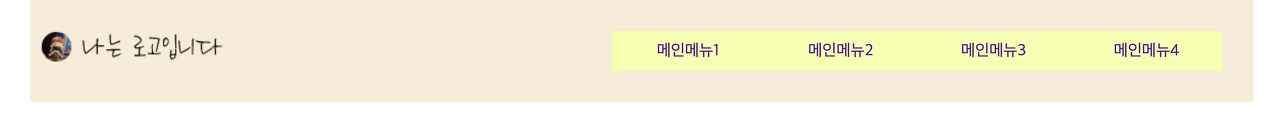
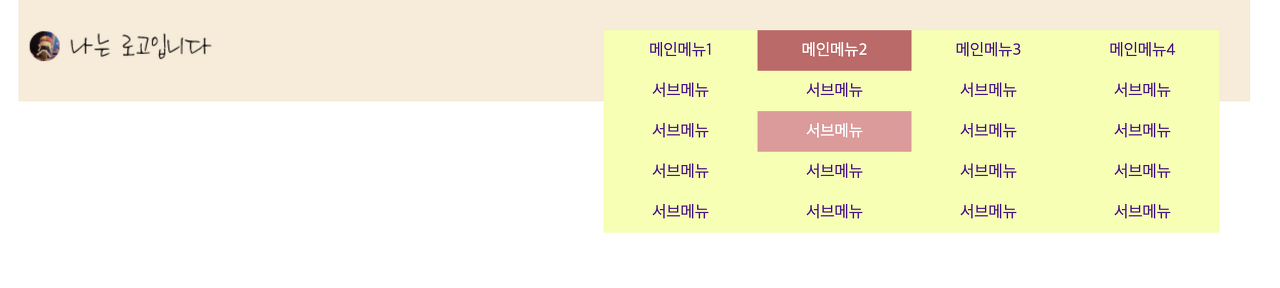
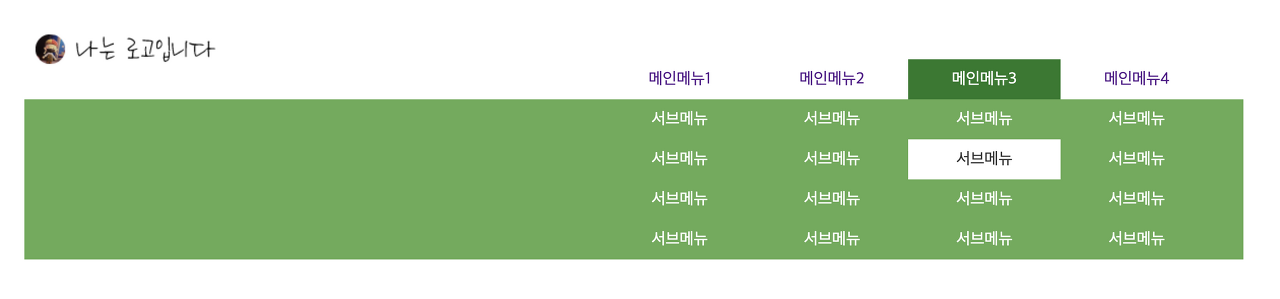
가로형 1

CSS
style.css
header {
background-color: #faebd7;
display: flex;
height: 100px;
align-items: center;
}
header h1 {
display: block;
}
header nav {
width: 600px;
margin: 0px 0 0 370px;
}
header nav > ul {
display: flex;
}
header ul a {
display: block;
text-align: center;
background: #f4ffab;
padding: 10px;
}
li.lv1 {
position: relative;
width: 25%;
}
ul.lv2 {
position: absolute;
width: 100%;
z-index: 998;
display: none;
}
li.lv1:hover > a {
color: #fff;
background: rgb(199, 101, 101);
}
ul.lv2 li:hover a {
color: #fff;
background: rgb(230, 152, 152);
}
JQuery
script.js
$("header nav >ul").mouseenter(function () {
$("ul.lv2").stop().slideDown(800);
});
$("header nav >ul").mouseleave(function () {
$("ul.lv2").stop().slideUp(500);
});
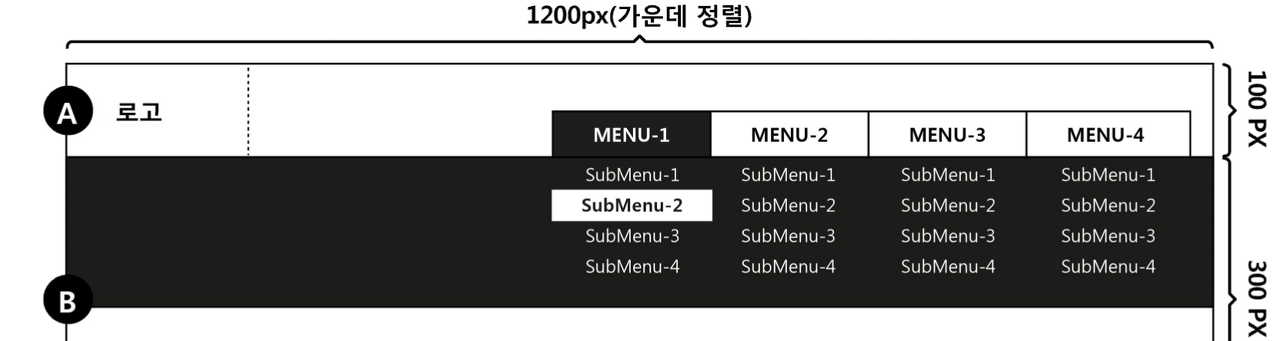
가로형 2

이 친구는 html도 조금 다름.
HTML
index.html
<header>
<div class="headerBg"></div>
<h1>
...
</header>로고보다도 위에 div 를 하나 만들어준다.
CSS
style.css
header {
position: relative;
display: flex;
height: 100px;
align-items: center;
/* background-color: rgb(72, 201, 46); */
}
.headerBg {
position: absolute;
width: 100%;
height: 158px;
left: 0;
top: 100px;
background: rgb(98, 172, 83);
z-index: 997;
display: none;
}
header h1 a {
display: block;
width: 200px;
height: 40px;
}
header nav {
width: 600px;
margin: 60px 0px 0px 370px;
}
header nav > ul {
display: flex;
}
header nav ul a {
display: block;
text-align: center;
background: #fff;
padding: 10px;
}
li.lv1 {
position: relative;
width: 25%;
}
ul.lv2 {
position: absolute;
width: 100%;
z-index: 998;
display: none;
}
ul.lv2 a {
color: #fff;
background: rgb(98, 172, 83);
}
li.lv1:hover > a {
color: #fff;
background: rgb(31, 122, 39);
}
ul.lv2 li:hover a {
color: #333;
background: #fff;
}JQuery
script.js
$("header nav >ul").mouseenter(function () {
$("ul.lv2, .headerBg").stop().slideDown();
});
$("header nav >ul").mouseleave(function () {
$("ul.lv2, .headerBg").stop().slideUp();
});
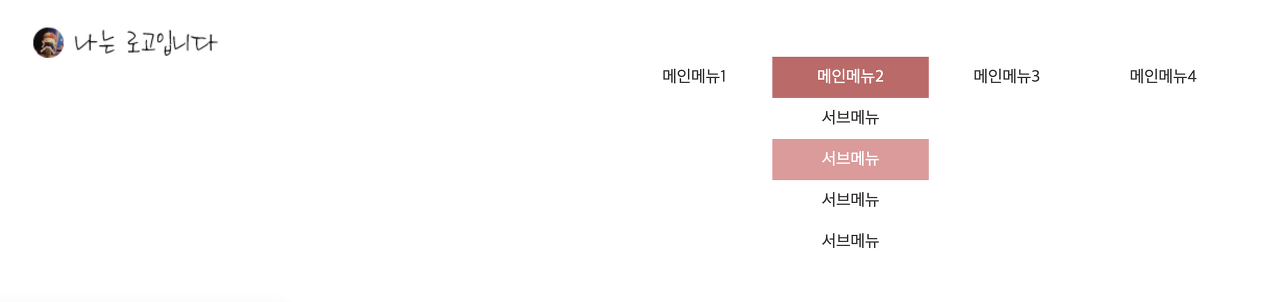
가로형 3

CSS
style.css
header {
display: flex;
height: 100px;
align-items: center;
}
header nav {
width: 600px;
margin: 58px 0 0 370px;
}
header nav > ul {
display: flex;
}
header ul a {
display: block;
text-align: center;
background: #fff;
padding: 10px;
}
li.lv1 {
position: relative;
width: 25%;
}
ul.lv2 {
position: absolute;
width: 100%;
z-index: 998;
display: none;
}
li.lv1:hover > a {
color: #fff;
background: rgb(199, 101, 101);
}
ul.lv2 li:hover a {
color: #fff;
background: rgb(230, 152, 152);
}JQuery
script.js
$('li.lv1').mouseenter(function(){
$(this).find('ul.lv2').stop().slideDown()
})
$('li.lv1').mouseleave(function(){
$('ul.lv2').stop().slideUp()
})
지금까지 작성한 코드는 nav 메뉴 부분을 의도적으로 margin을 주어 거리를 넓혔는데,
그렇게 하지 않구 header에서 로고와 메뉴 사이를 양 끝에 배치해주는 justify-content: space-between을 써줘도 된다.
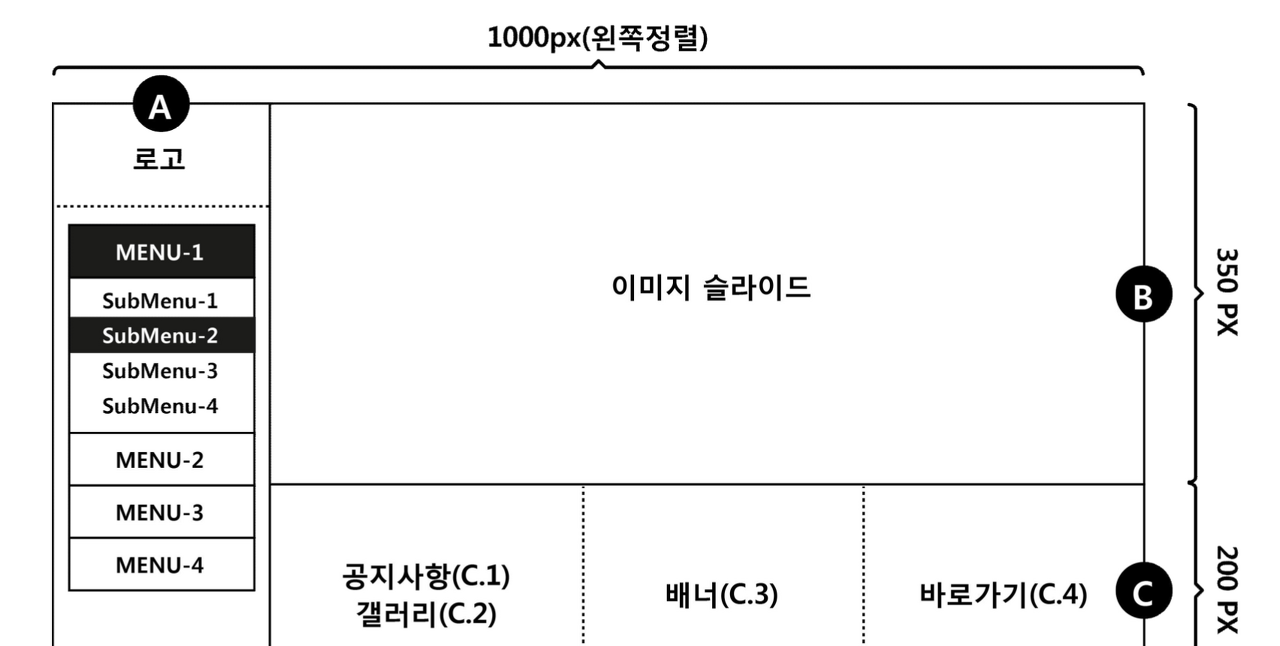
세로형은 메뉴가 왼쪽에 세로로 있는 C,D,E에서 응용할 수 있다 ^
원래 C 뿐이었는데 두 개나 늘어났네 ㅠ
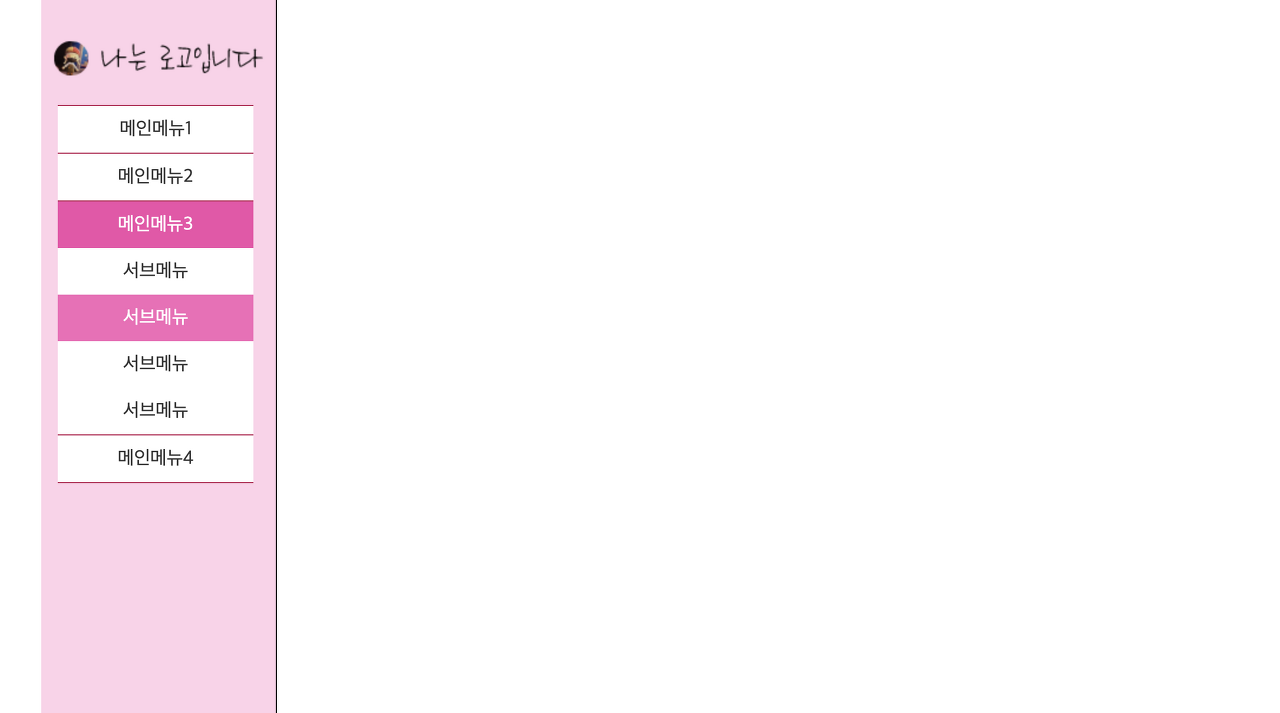
세로형1

CSS
style.css
header {
width: 200px;
height: 100%;
border-right: 1px solid #000;
padding-top: 30px;
background-color: #ffd1e9;
}
header h1 {
width: 200px;
height: 40px;
}
header nav {
margin-top: 20px;
}
header nav > ul {
width: 180px;
padding-left: 14px;
}
header nav a {
display: block;
width: 100%;
text-align: center;
background: #fff;
padding: 10px;
}
li.lv1 {
border-bottom: 1px solid rgb(194, 44, 94);
}
li.lv1:nth-child(1) {
border-top: 1px solid rgb(194, 44, 94);
}
ul.lv2 {
display: none;
}
li.lv1:hover > a {
color: #fff;
background: rgb(242, 76, 170);
}
ul.lv2 li:hover a {
color: #fff;
background: rgb(247, 104, 185);
}JQuery
script.js
$("li.lv1").mouseenter(function () {
$(this).find("ul.lv2").stop().slideDown();
});
$("li.lv1").mouseleave(function () {
$("ul.lv2").stop().slideUp();
});
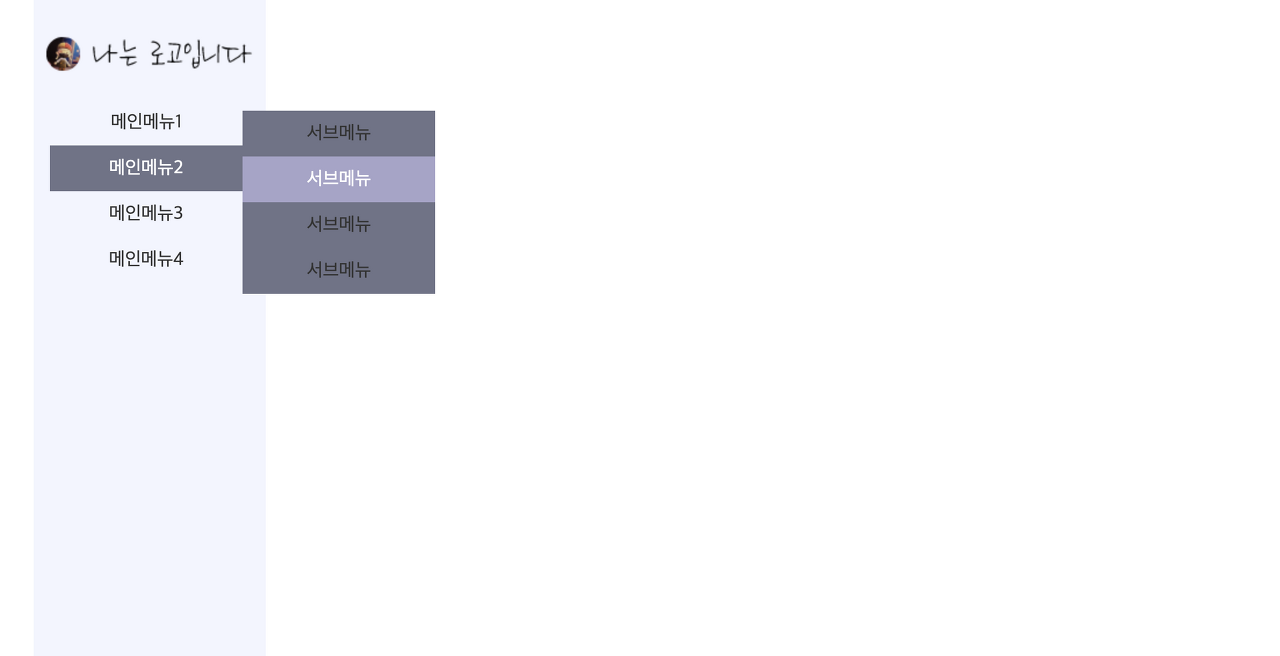
세로형2

CSS
style.css
header {
width: 200px;
height: 100%;
padding-top: 30px;
background-color: #f3f5ff;
}
header h1 {
width: 200px;
height: 40px;
}
header nav {
margin-top: 20px;
}
header nav > ul {
width: 180px;
padding-left: 14px;
}
header nav a {
display: block;
width: 100%;
text-align: center;
padding: 10px;
}
li.lv1 {
position: relative;
}
ul.lv2 {
position: absolute;
left: 166px;
top: -30px;
width: 100%;
background: rgb(111, 115, 136);
z-index: 998;
display: none;
}
.lv1:hover > a {
color: #ffffff;
background: rgb(111, 115, 136);
}
.lv2 li:hover > a {
color: #ffffff;
background: rgb(166, 164, 201);
}JQuery
script.js
$("li.lv1").mouseenter(function () {
$(this).find("ul.lv2").stop().fadeIn();
});
$("li.lv1").mouseleave(function () {
$("ul.lv2").stop().fadeOut();
});
'자격증' 카테고리의 다른 글
| 웹디자인 기능사 4 - D유형 (신유형 정리) (0) | 2023.05.19 |
|---|---|
| 웹디자인 기능사 2 - 기본 세팅 & 이미지 슬라이드 (0) | 2023.05.19 |
| 웹디자인 기능사 실기 1 - 감잡기 (A-1) (0) | 2023.05.19 |
